术语
| 术语 | 解释 | 举例 |
|---|---|---|
关键字 | 在JavaScript中有特殊意义的词汇 | let、var、function、if、else、 switch、case、break |
保留字 | 在目前的JavaScript中没意义,但未来可能会具有特殊意义的词汇 | int、short、long、char |
标识(标识符) | 变量名、函数名的另一种叫法 | 无 |
表达式 | 能产生值的代码,一般配合运算符出现 | 10 + 3、age >= 18 |
语句 | 一句代码也称之为一条语句,一般按 用途还会分类:输出语句、声明语句、 分支语句 | 无 |
基本数据类型和引用数据类型的存储方式
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
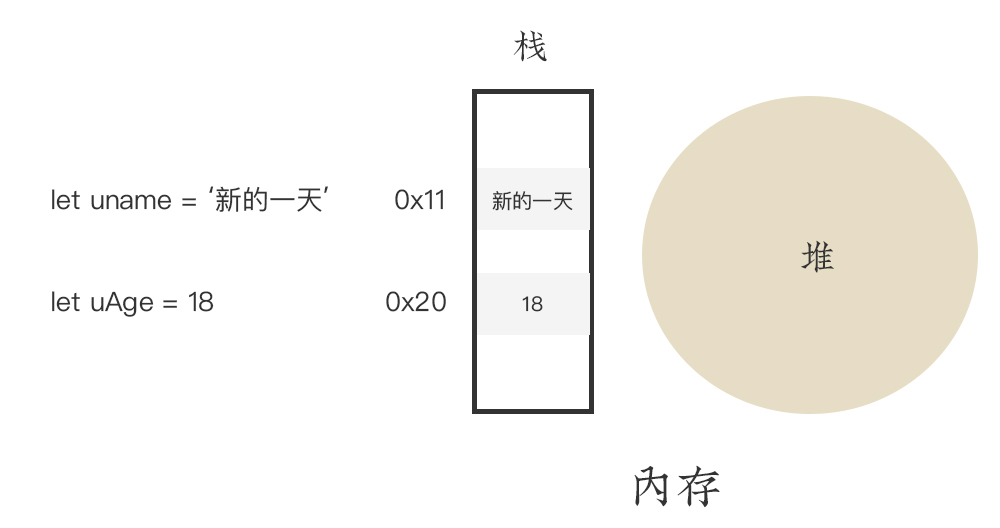
值类型:
简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型 string number boolean undefined null
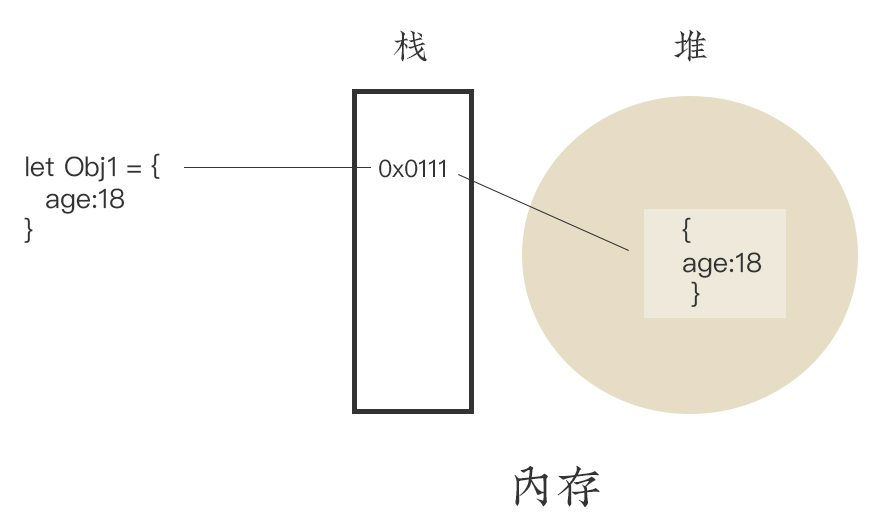
引用类型:
复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型。通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
堆栈空间分配区别:
1.栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面

简单数据类型直接存值
引用数据类型存的是地址
2.堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
引用数据类型在栈里存的是地址
引用数据类型存放到堆里面

// 简单数据类型存储的是值
let num1 = 10
let num2 = num1
num2 = 20
console.log(num1)
// 对象 引用数据类型 栈里面存储的是地址
let obj1 = {
age: 18
}
let obj2 = obj1 //将obj1在堆中的地址给obj2
obj2.age = 20
//obj1和obj2地址相同,在堆里找的是同一个东西
console.log(obj1) // 20
发表回复