数据类型
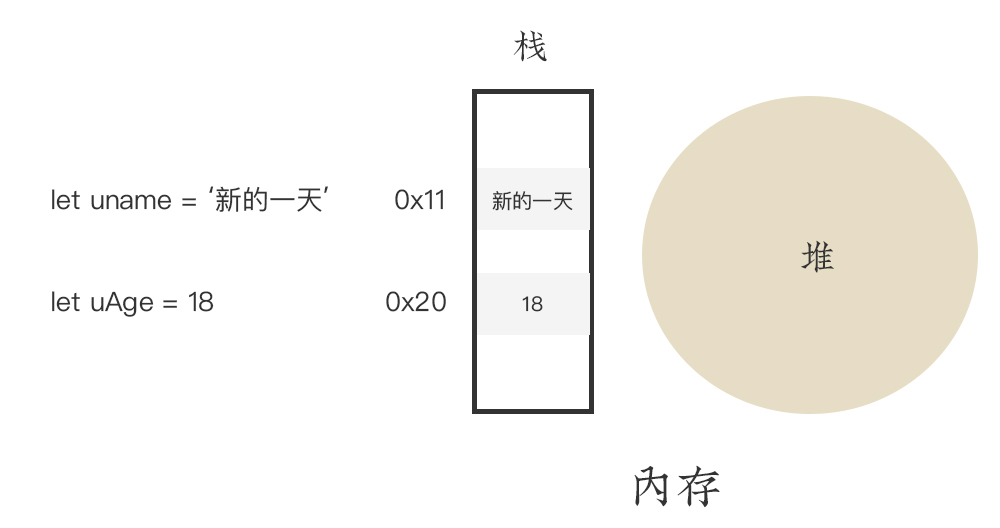
基本数据类型
number 数字型string 字符串型boolean 布尔型undefined 未定义型null 空类型
null 和 undefined 区别:
undefined 表示没有赋值null 表示赋值了,但是内容为空
null 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
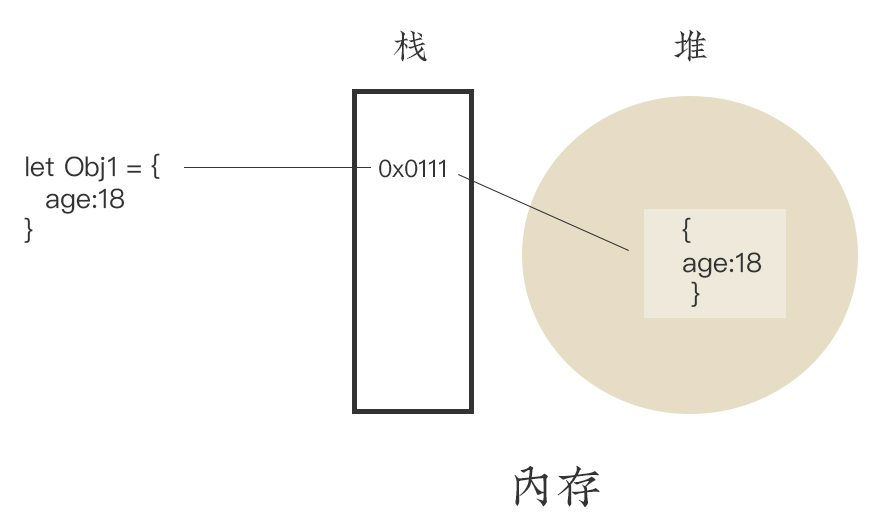
引用数据类型
object 对象function 函数array 数组
类型转换
检测变量类型
//查看数据类型
typeof 值
//typeof运算符的返回类型为字符串,值包括如下几种:
1. 'undefined' --未定义的变量或值
2. 'boolean' --布尔类型的变量或值
3. 'string' --字符串类型的变量或值
4. 'number' --数字类型的变量或值
5. 'object' --对象类型的变量或值,或者null(这个是js历史遗留问题,将null作为object类型处理)
6. 'function' --函数类型的变量或值
隐式转换
+号两边只要有一个是字符串,都会把另外一个转成字符串- 除了
+以外的算术运算符 比如 - * / 等都会把数据转成数字类型 +号作为正号解析可以转换成Number
显式转换
转换为字符串型
let a = 124144
String(a)
a.toString(进制) //括号内填写进制数
转换为数字型
Number('21')
parseInt('10.12234') //10 转换为数字型 只保留整数部分
parseFloat('10.3')//10.3 转换为数字型 保留小数部分
Number('10px') //得到的值为NaN Number里面只能加数字
parseFloat('10px')//10 保留数字部分 过滤其他(开头必须是数字)
NaN //not A number
NaN也是number类型的数据,代表非数字
前置自增/后置自增
隐式转换
前置自增:++i // 自己先计算 后进行运算
//例如
let i = 1
计算:++i + 3
// 2 + 3 = 5
后置自增:i++ // 先进行运算 后自己计算
//例如
let i = 1
计算:i++ + 3
// 1 + 3 = 4
let i = 1
计算:i++ + ++i +i
//1 + 2 + 3
1.i++ 此时i = 1
2.i++ + ++i 此时i = 2
3.i++ + ++i + i 此时i = 3
比较运算符
返回值 boolean 类型
比较运算符有隐式转换
最终把数据隐式转换转成number类型再比较
console.log(3 > 5) // false
console.log(5 >= 5) // true
// console.log(5 = 5)
console.log(5 == 5)
// == 只要值一样就是true 不管数据类型
console.log(5 == '5')
console.log(5 == 'pink')
// === 以后判断要用三等 === 开发常用 要求值和数据类型都一样
console.log(5 === 5)
console.log(5 === '5')
// 特殊情况
console.log('pink' > 'red') //false 比较对应ASCII码
console.log('pink' > 'pin') // true 从左往右一位一位开始比较 得出结果停止
console.log(1 === NaN) //NaN不等于任何值 包括它本身
console.log(NaN === NaN)
//尽量不要比较小数
console.log(0.1 + 0.2 === 0.3) // 0.1 + 0.2 = 0.3000···004 小数精度问题
console.log(0.1 + 0.2)
console.log(3 > '2')
逻辑运算符
短路:只存在于 && 和 || 中,当满足一定条件会让右边代码不执行
| 符号 | 短路条件 |
|---|
| && | 左边为false就短路 |
| || | 左边为true就短路 |
原因:通过左边能得到整个式子的结果,因此没必要再判断右边
运算结果:无论 && 还是 || ,运算结果都是最后被执行的表达式值,一般用在变量赋值
有5个值是当 false 来看 其余是真的
false 数字0 '' undefined null