HTML
<div class="wrapper">
<div></div>
</div>CSS
.wrapper {
width: 500px;
height: 100px;
border: 1px solid #000;
margin: 20px auto 0;
}
.wrapper div {
width: 100px;
height: 100px;
transform: translateX(400px);
background: lightblue;
transition: all 0.5s;
}
.wrapper div:hover {
transform: translateX(0px);
}

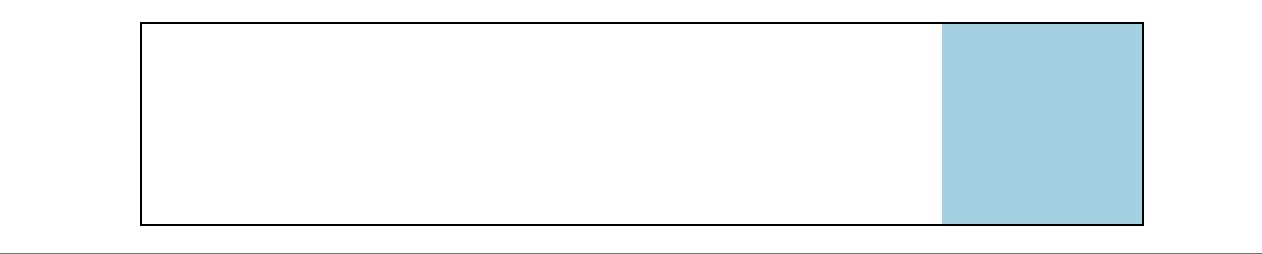
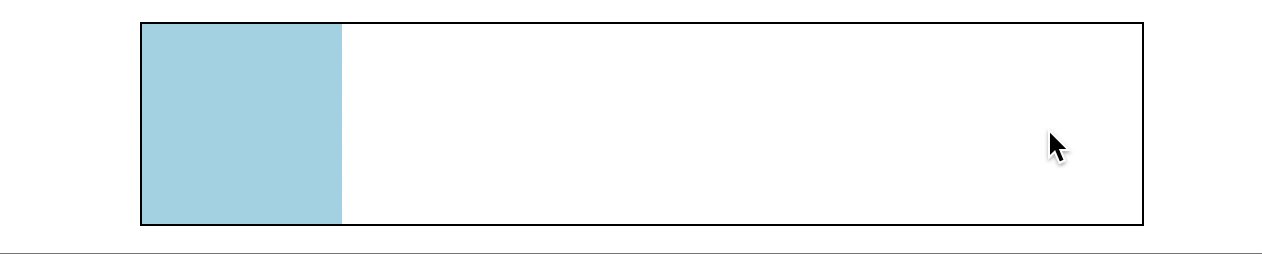
如图,元素通过translate位移改变位置后,仍占据原空间,transform: translateX(0px)可以使其回到原位.
发表回复