
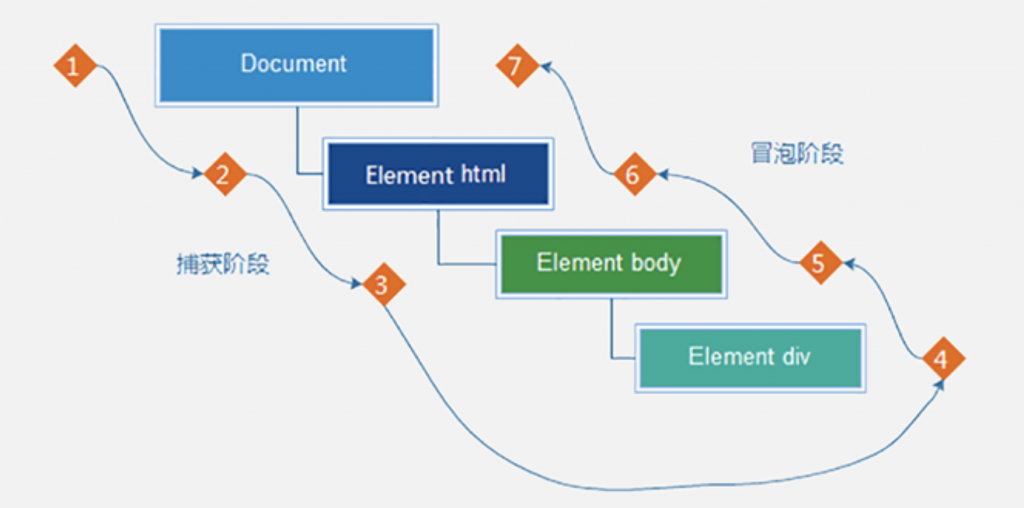
事件流指的是事件完整执行过程中的流动路径
捕获阶段是从父到子 / 冒泡阶段是从子到父
事件冒泡
当一个元素的某一事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的同名事件
事件冒泡默认存在
div --> ··· --> body --> html --> document
<div class="father">
<div class="son"></div>
</div>
<script>
let fa = document.querySelector('.father')
let son = document.querySelector('.son')
//father
fa.addEventListener('click', function () {
alert('father')
})
//son
son.addEventListener('click', function () {
alert('son')
})
//grandfather
document.addEventListener('click', function () {
alert('grandfather')
})
//点击son son --> father --> grandfather
</script>
事件捕获
从DOM的根元素开始去执行对应的事件 (从外到里)
document --> html --> body --> ··· --> div
btn.addEventListener('click' , function () {} , true)
//btn.addEventListener(事件类型,事件处理函数,是否使用捕获机制)
addEventListener第三个参数传入true代表是捕获阶段触发(很少使用)- 若传入
false代表冒泡阶段触发,默认就是false - 若是用
L0事件监听,则只有冒泡阶段,没有捕获
阻止事件流动
事件对象.stopPropagation()
- 若想把事件就限制在当前元素内,就需要阻止事件流动
- 阻止事件流动需要拿到事件对象
- 此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
鼠标经过事件
mouseover和mouseout会有冒泡效果mouseenter和mouseleave没有冒泡效果(推荐)
阻止默认行为,比如链接点击不跳转,表单域的不提交
事件对象.preventDefault()
两种注册事件的区别
传统on注册(L0)
- 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
事件监听注册(L2)
- 语法:
addEventListener(事件类型, 事件处理函数, 是否使用捕获) - 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- 必须使用
removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段) - 匿名函数无法被解绑
发表回复