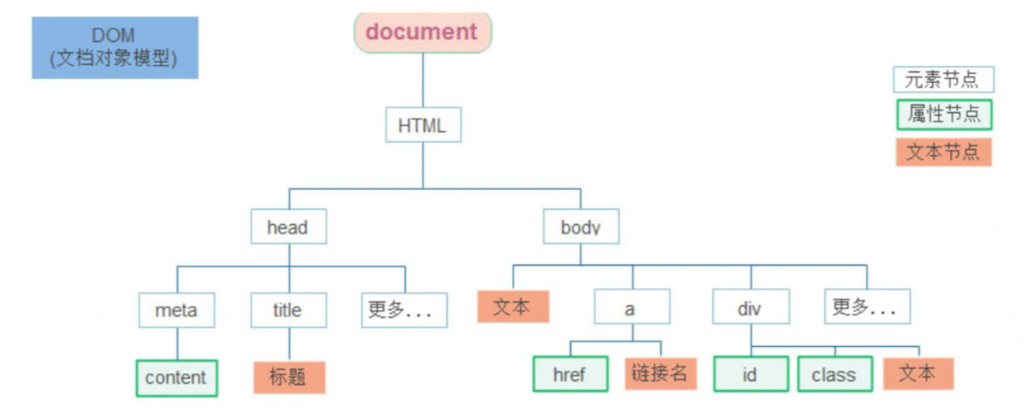
DOM树里每一个内容都称之为节点
节点类型
元素节点
所有的标签
比如body、div、html是根节点
属性节点
所有的属性 比如href、src
文本节点
所有的文本
其他
…

查找节点
父节点查找
parentNode属性- 返回最近一级的父节点找不到返回为
null
子元素.parentNode //是属性 不需要加括号
子节点查找
children (重点)
- 仅获得所有元素节点
- 返回的还是一个伪数组
父元素.children
childNodes
获得所有子节点、包括文本节点(空格、换行)、注释节点等
兄弟关系查找
下一个兄弟节点
nextElementSibling属性
上一个兄弟节点
previousElementSibling属性
增加节点
创建节点
创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点
document.createElement('标签名') //必须是字符串
追加节点
插入到父元素的最后一个子元素
父元素.appendChild(要插入的元素)
插入到父元素中某个子元素的前面
父元素.insertBefore(要插入的元素,在哪个元素前面)
克隆节点
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
元素.cloneNode(true or false)- 默认为
false - 若为
false,则代表克隆时不包含后代节点 - 若为
true,则代表克隆时会包含后代节点一起克隆
注意:为了防止一个文档中出现两个ID重复的元素,使用
cloneNode()方法克隆的节点在需要时应该指定另外一个与原ID值不同的ID
删除节点
在JavaScript原生DOM操作中,要删除元素必须通过父元素删除
Node.removeChild() 方法从DOM中删除一个子节点。返回删除的节点。
let oldChild = node.removeChild(child)
//OR
element.removeChild(child)
child是要移除的那个子节点node是child的父节点- oldChild保存对删除的子节点的引用.
oldChild===child
被移除的这个子节点仍然存在于内存中,只是没有添加到当前文档的DOM树中,因此,你还可以把这个节点重新添加回文档中,当然,实现要用另外一个变量比如
上例中的oldChild来保存这个节点的引用. 如果使用上述语法中的第二种方法, 即没有使用 oldChild 来保存对这个节点的引用, 则认为被移除的节点已经是无用的, 在短时间内将会被内存管理回收.
如果上例中的child节点不是node节点的子节点,则该方法会抛出异常