- 函数本质上也是对象, 所以函数也有属性
- 函数有
prototype属性:属性值是个对象,叫做原型(对象) prototype属性的作用:通过构造函数创建出来的实例对象可以直接去访问这个原型对象上的任意属性和方法
prototype 是函数特有的属性, 只有函数能使用
是什么
函数的一个属性,值是一个对象,我们也称为 prototype 的值为原型(对象)
有什么作用
共享方法
使用目的
解决内存浪费问题
使用构造函数批量创建对象,多个对象有共同方法时会产生内存浪费问题
我们可以把重复的一样的方法,添加到原型对象中,这样所有通过该构造函数创建的实例对象,都可以共享此方法。
//声明函数
function Person() {}
//给原型对象添加属性和方法
Person.prototype.gender = '男'
Person.prototype.doSomething = function(){
console.log('干啥呢')
}
//创建实例对象
let first = new Person()
//实例对象调用原型对象中的属性和方法
first.gender //男
first.doSomething() //干啥呢
总结
在原型对象上添加方法, 让所有实例对象共享, 可以保证内存的不浪费
- 对象的属性一般写在构造函数中,属性添加给了实例对象自身
- 对象的方法写在原型对象中,方便让所有实例对象共享
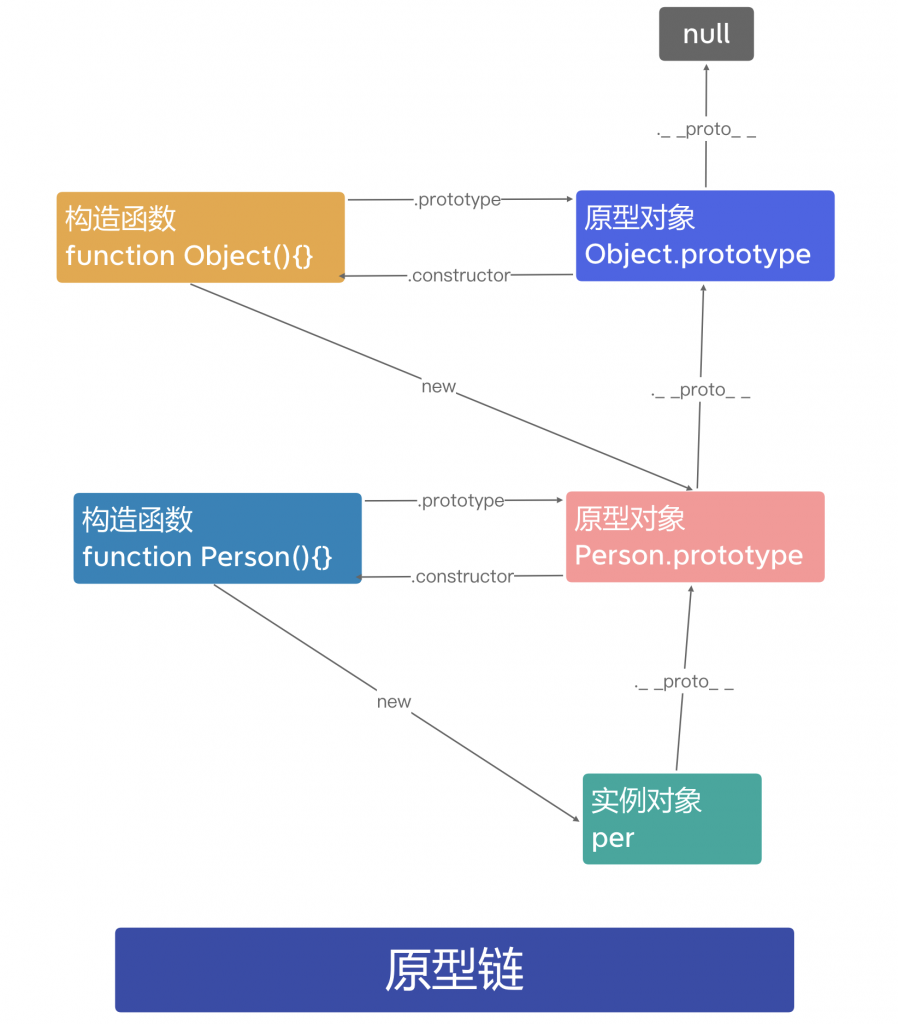
constructor属性
- 原型对象自带的属性
- 该属性值指向了当前的构造函数
是什么
原型对象里的一个属性, 指向了构造函数方法
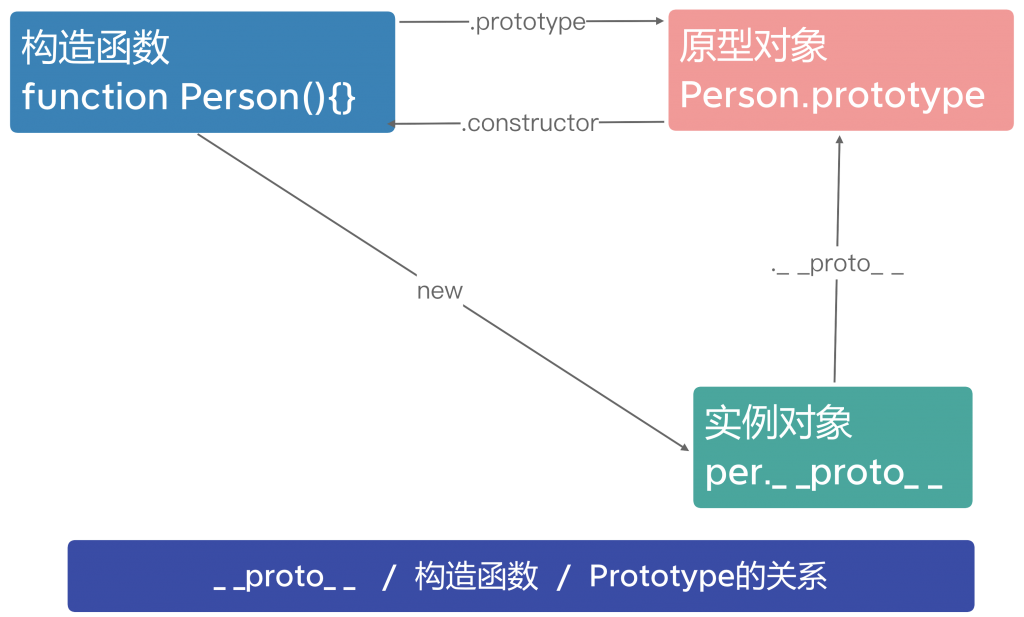
function Person () {}
let first = new Person()
Person.prototype === Person
first.__proto__.constructor === Person
实例对象本身没有constructor属性,实例对象可以直接访问原型对象的属性。